STEKKIT - Documentatie
Versie 1.0 - letsbuildit.nl


Versie 1.0 - letsbuildit.nl
U heeft een gebruikersnaam en wachtwoord ontvangen om in te kunnen loggen op het CMS (Content Management Systeem) van uw website. Als u naar onderstaande URL gaat waar [domeinnaam] vervangen moet worden voor uw domein dan kunt u inloggen.

Heeft u geen e-mail gekregen met uw gebruikersnaam en wachtwoord? Neem dan contact op met Let's build IT op 0229 31 31 31 of via info@letsbuildit.nl.
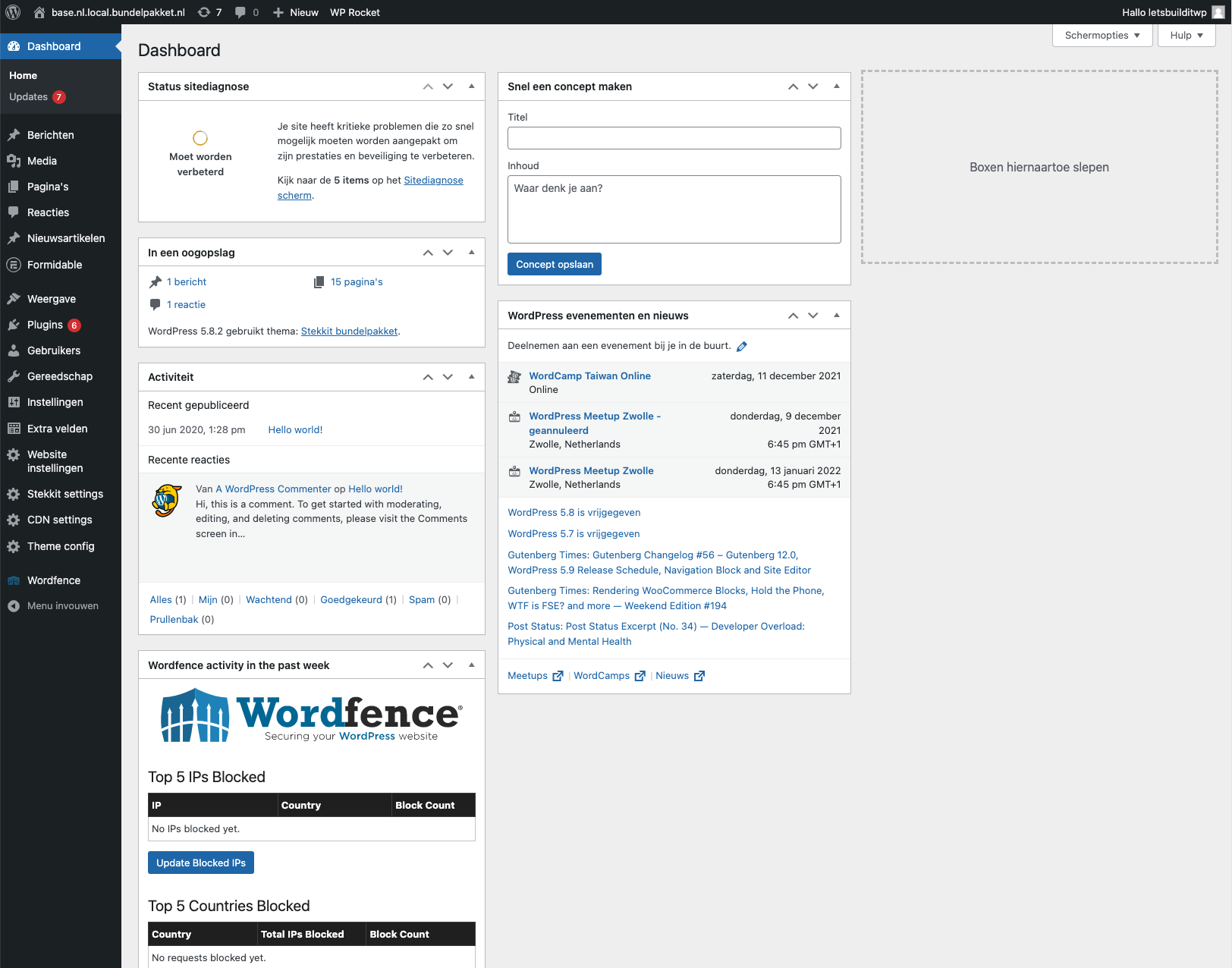
Gefeliciteerd! U bent ingelogd en ziet nu het dashboard van WordPress. Dit kan een beetje veel zijn, maar met behulp van de documentatie gaan we u er doorheen helpen. We zullen alleen de keuzes belichten die voor u als nieuwe gebruiker van het WordPress systeem nuttig zijn.
Aan de linkerkant vindt u het menu: hier zullen de keuzes gemaakt worden voor het aanpassen van uw website. We zullen deze hieronder opsommen met een kleine uitleg. Verder in de documentatie zullen deze uitgebreid toegelicht worden.

Wanneer u in het menu heeft gekozen voor media, krijgt u 2 opties: "bibliotheek" en "nieuw bestand".
Wanneer u in het menu heeft gekozen voor "pagina's", krijgt u 2 opties: "alle pagina's" en "nieuwe pagina".
Het kopje "Pagina's" is het deel van het CMS dat u het meest gaat gebruiken. We komen hier later in de documentatie gedetailleerd op terug.
Uitleg over pagina'sWanneer u in het menu heeft gekozen voor "nieuwsartikelen", krijgt u een overzicht van alle standaardartikelen die wij aanleveren. Deze zijn marktconform en zullen de algemene diensten van u als intermediair belichten.
Wanneer u in het menu heeft gekozen voor "weergave", dan kunt de verschillende menu's aanpassen in uw website. Dit is een wat complexer gedeelte in WordPress. Om hier duidelijkheid in te krijgen, wordt verderop uitgelegd wat de termen betekenen en om welk gedeelte van de website het gaat.
Alles over menu'sDit zijn uw profielinstellingen. Hier kunt u uw persoonlijke voorkeuren voor wat betreft het uiterlijk van het CMS instellen. Ons advies is overigens om dit niet te wijzigen.
Hier kunt u de standaardinstellingen van uw bedrijf vinden zoals het logo, de bedrijfsnaam, social media, etc.
LET OP: Vergeet niet na het wijzigen van de gegevens op de "update knop" (rechts bovenin) te klikken.
Een pagina wordt aangemaakt door middel van blokken. Deze kunt u zelf kiezen en toevoegen aan uw website. Deze blokken worden "gestapeld". Elk blok maakt gebruik van de hele breedte van de website. U kunt dus niet 2 blokken naast elkaar zetten. Echter, u kunt ze wel op elkaar plaatsen (stapelen) en de volgorde bepalen.
Is het toch nog wat onduidelijk? Hieronder volgt meer uitleg over de pagina's en de blokken.
Let op! Om uw werk niet kwijt te raken, kunt u de pagina tussentijds opslaan. Dit doet u met de knop Concept opslaan (rechts bovenin). De pagina wordt dan als concept opgeslagen. Deze is dan nog niet te zien op de website.
U kiest in het menu voor de optie "pagina's". Vervolgens ziet u het overzicht van alle beschikbare pagina's.
Klik op de pagina die u wilt bewerken of op de nieuwe pagina knop voor een nieuwe pagina.
In deze uitleg wordt uitgegaan van een nieuwe pagina als startpunt.
U heeft een nieuwe pagina aangemaakt en ziet links bovenin titel toevoegen staan. Hier kunt u de titel van de pagina invoeren.
De volgende stap is het toevoegen van de blokken en het plaatsen van de content in de blokken. U kunt een blok altijd weer verwijderen, dus voel u vrij om hier mee te spelen.
Klik op het blauwe plusje om alle blokken te zien. Voor dit voorbeeld nemen wij het blok Tekst image. Wanneer u hierop heeft geklikt, zal dit blok onder de titel verschijnen.
Door meerdere keren op het plusje te drukken en blokken te selecteren, zult u zien dat de blokken onder elkaar verschijnen. In dit voorbeeld wordt er gebruik gemaakt van drie blokken "Tekst image" onder elkaar. Dit omdat er drie verschillende variaties mogelijk zijn in de layouts van dit blok.
De basis van de pagina staat nu klaar.
De eerste blokken staan nu in de pagina. Deze kunnen gevuld worden met content, zodat u een beeld krijgt hoe de pagina eruit zal gaan zien. Wanneer u een blok kiest om te vullen met content, zal er aan de rechterkant een sidebar met opties naar voren komen.
![]() Gebeurt dit niet, klikt u dan op het optie icoontje (rechts bovenin).
Gebeurt dit niet, klikt u dan op het optie icoontje (rechts bovenin).
Het blok heeft enkele invoervelden die u kunt vullen. U kunt eventueel ook een afbeelding kiezen. Om het verschil in layouts te zien, herhaalt u deze stappen voor de andere twee blokken "text image". In het hoofdstuk "blokken" zal meer uitleg volgen over de specifieke invoervelden van de verschillende blokken.
Nu de pagina met content gevuld is, is het belangrijk om te bekijken hoe de pagina er aan de voorkant uit ziet (NB: hoe de bezoeker de pagina ziet, wanneer de website online staat).
Klik op de "link preview" om te zien hoe uw pagina in de website eruitziet. U kunt de pagina in drie verschillende beeldformaten bekijken. In dit voorbeeld wordt gekozen voor de meest gangbare: desktop. Vervolgens klikt u op voorvertoning in nieuwe tab. Er zal een nieuw tabblad geopend worden, waar u uw pagina als voorbeeld in de website ziet. Geen zorgen, de pagina staat nog niet online, dit is nog slechts een concept.
Wanneer deze stappen doorlopen zijn, wilt u mogelijk nog wel de volgorde aanpassen. Met slechts een klik op de knop, kan de content verplaatst worden. Om dit te doen moeten we van de "link preview" terug naar het tabblad van het CMS. Het is handig om de "link preview" wel open te laten staan, zodat wijzigingen in het CMS hier meteen bekeken kunnen worden (door de pagina te verversen).
In het CMS selecteert u het blok dat u wilt verplaatsen. Als deze geselecteerd is, zal er een blauwe highlight om het blok heen zichtbaar worden. Bovenaan het blok ziet u in het rood een prullenbak-icoon om het blok te verwijderen. Daarnaast ziet u blauwe pijlen. Hiermee kunt u het blok naar boven en beneden verplaatsen.
U kunt stap 5 herhalen (of u ververst het openstaande tabblad met de "link preview") om te zien of u tevreden bent over de plaats van het blok. Indien dit niet het geval is, herhaalt u bovenstaande stappen (stap 6).
U bent tevreden en wilt de pagina beschikbaar maken voor uw bezoekers. Dit gaat eenvoudig door op de knop publiceren te klikken. De pagina staat online.
Indien er wijzigingen moeten komen en de pagina niet meer bereikbaar moet zijn, kunt u klikken op naar concept omzetten. De pagina staat weer in de conceptfase.
Gefeliciteerd! U heeft een eigen pagina aangemaakt, ingevuld en gepubliceerd. En dit alles in slechts zeven stappen. Geen webbouwer aan te pas gekomen, dus ook nog geld bespaard.
In dit hoofdstuk zullen we de blokken uitleggen. Wat houden de verschillende mogelijkheden in voor een specifiek blok en hoe kunt deze invullen.
Er zijn ook blokken die aanvullende stappen nodig hebben die iets lastiger zijn. Laat u niet ontmoedigen, we gaan u er doorheen helpen. Komt u er niet uit aan de hand van de documentatie, dan kunt u altijd contact met ons opnemen.
Dit is een titel blok. Hier kunt u dus kiezen tussen de verschillende titels. Dit gaat van een h1 tot en met een h6.
Er zijn hier 2 invoervelden:
In principe wordt de keuze welke heading u gebruikt gebaseerd op de font grootte. Online marketeers gebruiken het om waarde mee te geven aan deze titel. Zo heeft h1 meer waarde dan h6.
De tekst is de titel die u wilt gebruiken.

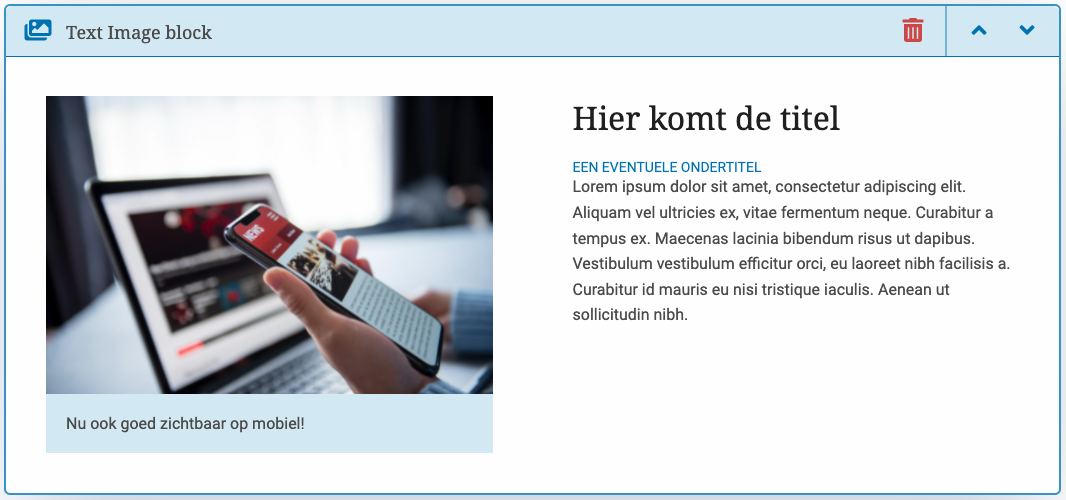
Dit blok is een paragraaf ondersteund met een afbeelding. We hebben 3 variaties: de afbeelding aan de linkerkant, de afbeelding aan de rechterkant of de afbeelding als achtergrond.
Dit blok heeft 6 invoervelden:

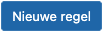
De slider gebruiken we om belangrijke onderdelen van uw product, dienstverlening, etc extra aandacht te geven. Dit blok heeft naast de slider functionaliteit ook 2 buttons die we kunnen gebruiken als snel links naar bijvoorbeeld uw contactformulier.
We gaan eerst de buttons uitleggen en daarna het vullen van de slider met slides.
De buttons hebben 4 invoervelden:
De knoppen staan uitgelegd als links en rechts om ze aan hun positie te herkennen maar, hebben dezelfde functie.
De slider heeft 5 invoervelden die herhaald kunnen worden:
Met de knop  kan je een extra slide toevoegen en kunnen bovenstaande velden herhaald worden.
kan je een extra slide toevoegen en kunnen bovenstaande velden herhaald worden.

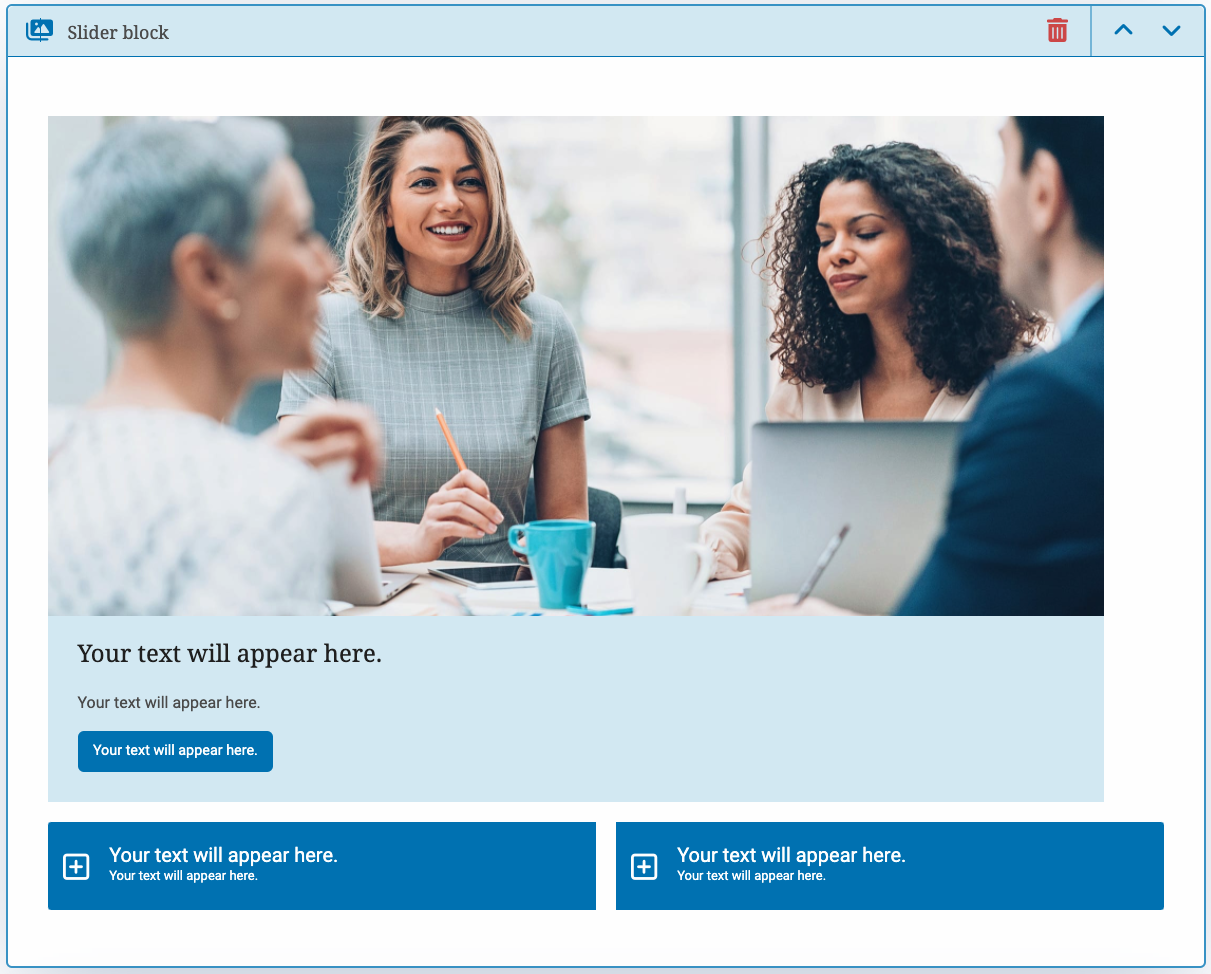
Dit blok is bedoeld om aan te geven met welke instanties u bijvoorbeeld werkt. Denk hierbij aan de KVK, Kifid, AFM, etc.
Dit blok is opgebouwd in regels. Dus u kunt in dit blok meerdere instanties toevoegen en hoeft dus niet meerdere certification blokken te gebruiken.
Bij afbeelding gaan we uit van het logo indien deze gevoerd mag worden op de website. Bij de titel zetten we de naam van de instantie. Bij de omschrijving kunt u bijvoorbeeld uw inschrijvingsnummer kwijt of een uitleg wat de instantie inhoudt. Voorbeeld tekst die wij vaak gebruiken is:
Wij zijn ingeschreven bij de KvK onder het nummer: 1234567

Om nog een instantie (regel) toe te voegen klikt u op de knop  en worden bovenstaande velden herhaald.
en worden bovenstaande velden herhaald.
Let op! Weet u zeker dat u het logo mag voeren op de website? Bij AFM mag dit bijvoorbeeld niet!
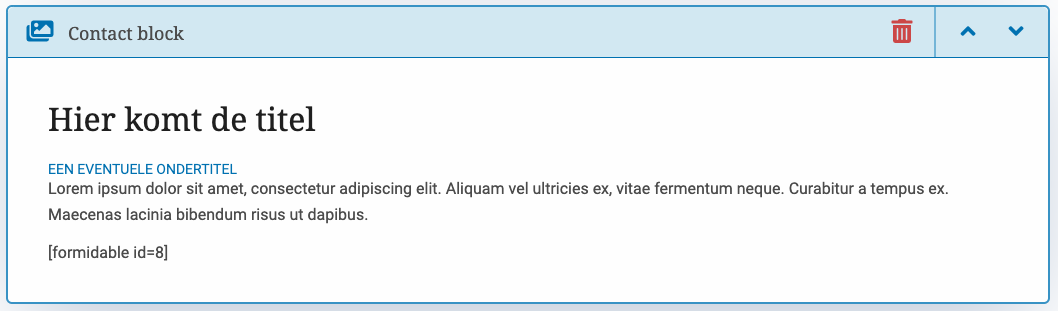
Dit blok gebruiken we voor de bezoeker om contact op te nemen. Er zijn 2 lay-out variaties die de optie geven om het formulier onder de tekst en titel te plaatsen of ernaast.
De titel en tekst zijn vanzelfsprekend. De optie form kunt u gebruiken om te kiezen welk formulier u wilt gebruiken. Zo is er het standaard contactformulier, maar ook het uitgebreide auto wijzigen.

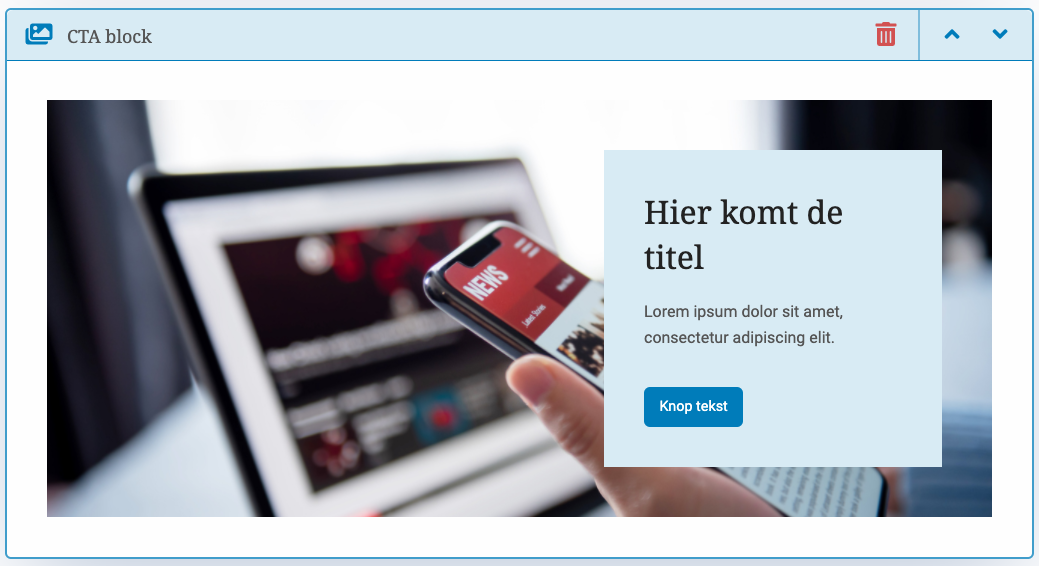
Het call to action blok wordt gebruikt om uw bezoeker te leiden naar een omgeving op de website die je belangrijk vindt. Denk hierbij aan bijvoorbeeld een speciale actie of een vergelijkingsmodule die u aandacht wilt geven.
Bij image kiest u een afbeelding die u wilt gebruiken. Deze kan al in uw bibliotheek staan of u kunt een nieuwe afbeelding uploaden. Titel en tekst zijn vanzelfsprekend.
Knop tekst is bedoeld voor een korte pakkende tekst. Denk hierbij aan klik hier of vergelijk nu.
Knop link is de URL waar de klant naar toe verwezen wordt. Dit kan een interne of externe link zijn.

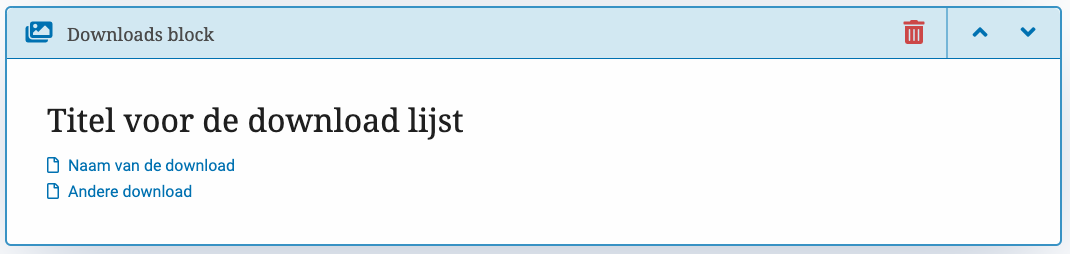
Het downloads blok is een lijst waar je veel gebruikte documenten kan aanbieden aan de bezoeker. Dit blok is wat uitgebreider in zijn keuzes. Zo kan je ervoor kiezen om alle downloads in 1 lijst te zetten, maar je kan ze ook categoriseren. Dit blok is ingedeeld per lijst dus de opties herhalen zich bij elke extra categorie die je aanmaakt.
De titel is de verzamelnaam van de categorie. Is het 1 lijst is dat bijvoorbeeld downloads. Elke download moet een naam en een file hebben. Dit is dus de naam/omschrijving van het document en het document zelf.
Een extra download binnen de categorie toevoegen doen we door middel van de optie  .
.
Een extra categorie toevoegen doen we door middel van de optie  .
.

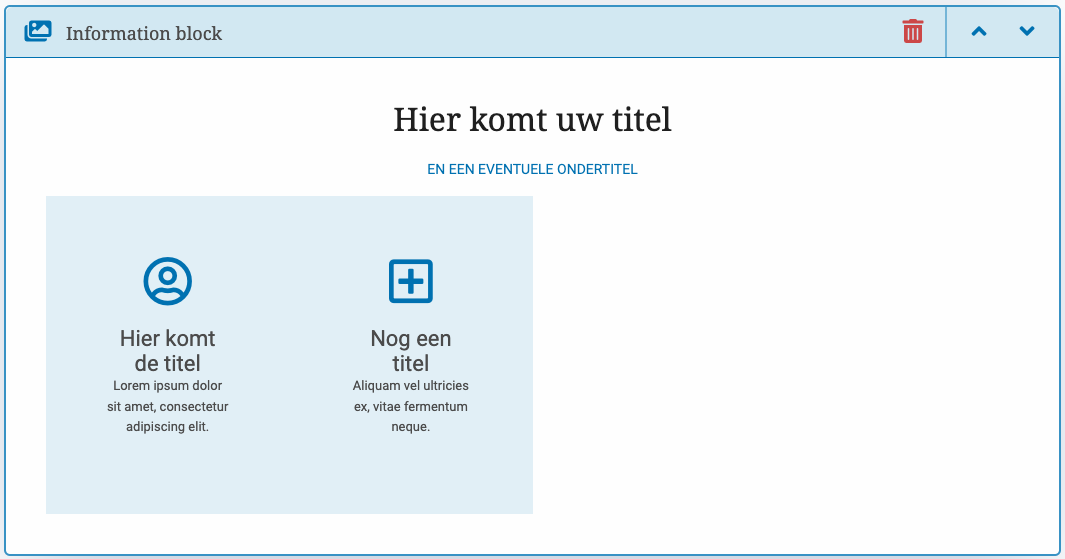
Dit blok is ingericht om een product beter uit te leggen of bijvoorbeeld een stappenplan.
Deze invoervelden zijn op zichzelf duidelijk. Ze geven de hoofdtitel en subtitel van het blok weer.
De sub velden zijn om de informatie blokken te vullen. Met icon kan je uit een lijst met icoontjes kiezen. De title is de titel voor dit stukje informatie. Dit kan bijvoorbeeld stap 1 zijn. In text kunt u de informatie kwijt.
Met de button  kunt u het 2e 3e en 4e blok informatie toevoegen. Herhaal de sub velden om de content te plaatsen.
kunt u het 2e 3e en 4e blok informatie toevoegen. Herhaal de sub velden om de content te plaatsen.

Dit blok wordt gebruikt om je unique selling points aan te geven.
Je kan per blok 3 punten weergeven.
Dit blok heeft 5 invoervelden:
Er kunnen meerdere USP's aangemaakt worden maar alleen de eerste 3 zullen worden getoond.

Een banner wordt vaak gebruikt om acties of uitgelichte informatie weer te geven. Heeft u informatie die belangrijk is voor uw pagina? Dan is dit blok hiervoor geschikt!
Dit blok heeft 4 invoervelden:

Heeft u modules die u op uw website getoond wilt hebben? Geen probleem dit kan gewoon. Hiervoor moeten de onderstaande gegevens worden ingevuld.
Dit blok heeft 4 invoervelden:
Let op! Als er meerdere stappen in de module zitten controleer dan goed of alle stappen er netjes uit zien.

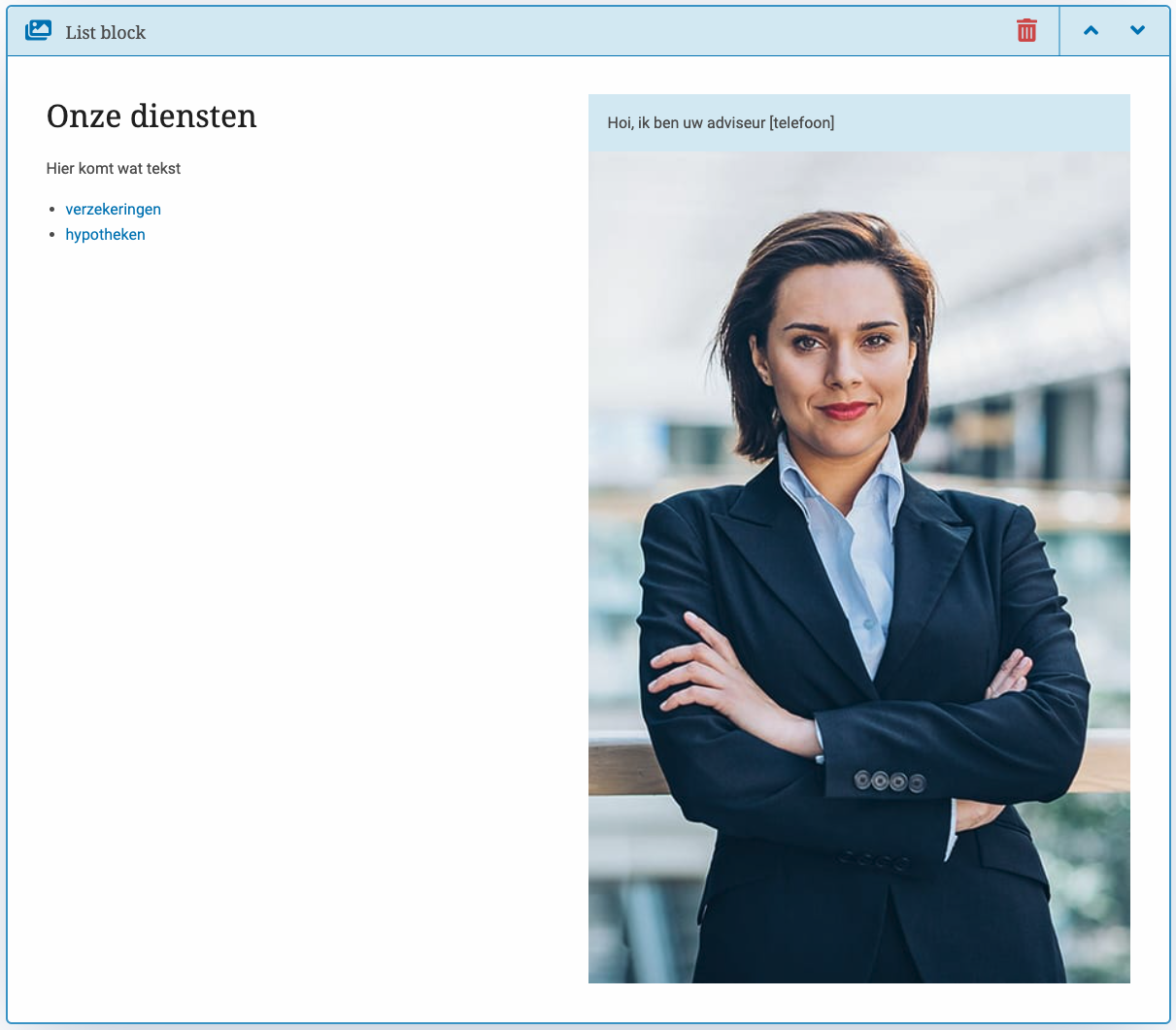
In dit blok kunnen wij een lijst plaatsen met links. Voornamelijk woorden hier de diensten opgesomd die uw bedrijf biedt maar het staat u vrij om hier een eigen invulling aan te geven.
Dit blok heeft 6 invoervelden: